💰 WealthPilot – AI Financial Assistant UI Template
WealthPilot is a sleek, AI-focused SaaS frontend UI template crafted for modern finance platforms. Built with Next.js 14, Tailwind CSS 3, and Shadcn UI, WealthPilot provides the perfect starting point for intelligent personal finance apps, investment dashboards, budgeting tools, and AI-driven financial advisors.
✨ UI & Usability Highlights
✅ Elegant and modern interface with intuitive user experience
♿️ Accessible components with Shadcn UI
🌗 Full Dark Mode support
📱 Responsive design for all devices
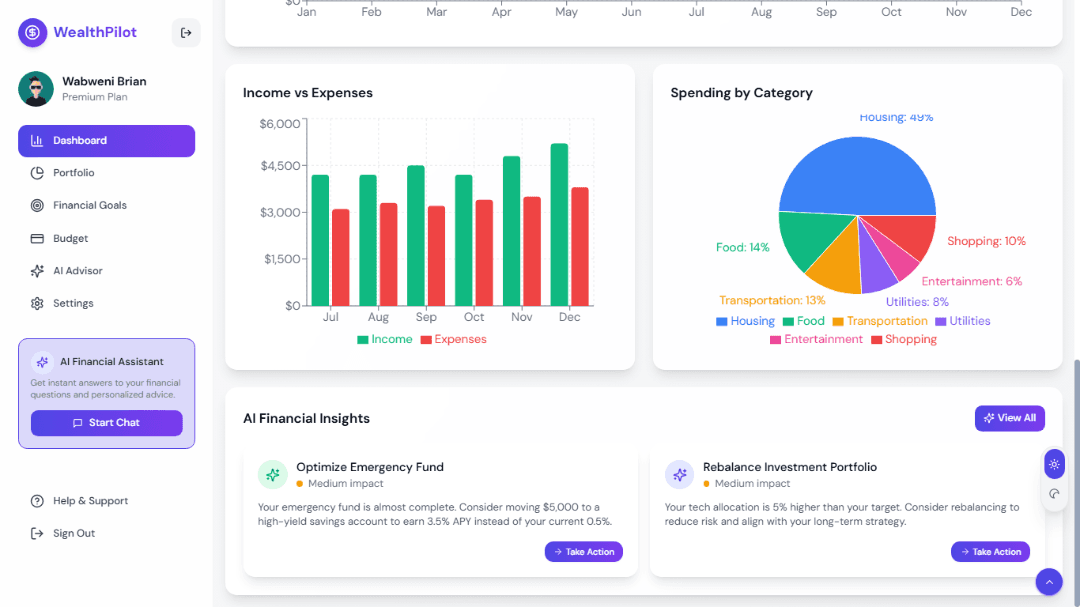
📊 Ready-to-use charts for financial metrics
🎞️ Subtle animations and transitions for smooth navigation
🧼 Clean, modular, and maintainable code
🔌 Built for API integration and expansion
💼 Core AI & Finance Features (UI-ready)
📈 Comprehensive Analytics for income, expenses, and trends
🧠 AI Insights across all financial data
💼 Investment Portfolio Tracking with:
AI-powered portfolio analysis
Real-time market news integration
🎯 Financial Goal Setting and tracking interface
💵 Budget Management with:
Spending analysis
Smart recommendations
Visual reports
💡 AI Advisor Dashboard: Curated insights, risk warnings, and optimization tips
💬 AI Financial Chat Assistant:
Budget help, investment guidance, goal planning, and more
🚀 Getting Started
Download & Unzip
After purchasing and downloading the ZIP file, unzip it. Inside, you’ll find a folder namedwealth-pilotNavigate to the Project
Open your terminal or command line, and navigate to the folder:cd wealth-pilotInstall Dependencies
Run the following command to install all required packages:npm installRun the Development Server
Once installation completes, start the development server:npm run devVisit the App
Open your browser and visit:Start Customizing
Open the project in your favorite code editor (e.g., VS Code) and begin customizing:🎨 Change Colors: Update color palette in
tailwind.config.tsor use global Find & Replace🔠 Change Fonts: Update fonts in global styles or Tailwind config
📁 Add Pages or Components: Extend UI from the organized
components/andapp/folders⚙️ Integrate APIs: Hook up real data by integrating your backend endpoints