💊 Pharma – Personal AI Medical Assistant UI Template
Pharma is a sleek and professional frontend UI template designed for building AI-powered digital health assistants. Built with Next.js 14, Tailwind CSS 3, and Shadcn UI, this template lays the foundation for smart personal health management tools with AI insights, medication tracking, and interactive symptom analysis.
✨ UI & Usability Highlights
✅ Clean and intuitive medical-grade interface
♿️ Fully accessible components via Shadcn UI
🌗 Built-in dark mode
📱 Ultra-responsive design for mobile and desktop
📊 Modular analytics charts for health tracking
🎞️ Smooth micro-interactions and animations
🧼 Clean and extendable codebase
🔌 Ready to connect to AI, health APIs, or medical databases
🧠 Core Healthcare Features (UI-ready)
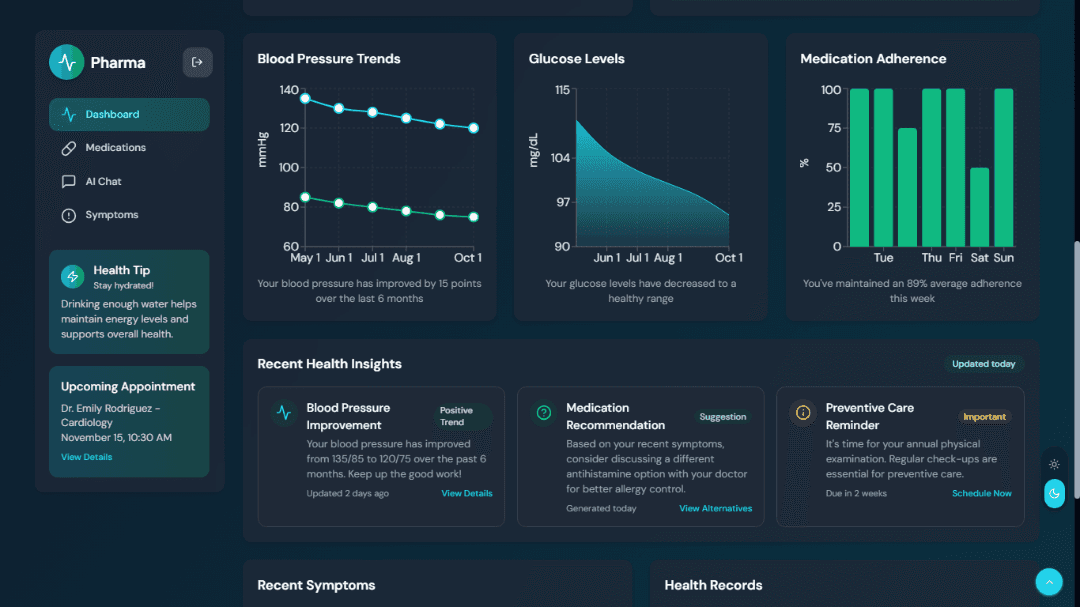
📊 Health Analytics Dashboard
Blood pressure
Glucose levels
Medication adherence
👤 User Health Profile for personalized tracking
💊 Medication Library
Dosage info
Side effects
Warnings and interactions
⏰ Medication Schedule & Reminders
📝 Symptom Logging with AI-generated recommendations
🤖 AI Medical Chat Assistant
ChatGPT-style interface
Ask about medications or symptoms
Get inline medication or condition recommendations
🚀 Getting Started
Download & Unzip
After purchasing and downloading the ZIP file, unzip it. Inside, you’ll find a folder namedpharmaNavigate to the Project
Open your terminal or command line, and navigate to the folder:cd pharmaInstall Dependencies
Run the following command to install all required packages:npm installRun the Development Server
Once installation completes, start the development server:npm run devVisit the App
Open your browser and visit:Start Customizing
Open the project in your favorite code editor (e.g., VS Code) and begin customizing:🎨 Change Colors: Update color palette in
tailwind.config.tsor use global Find & Replace🔠 Change Fonts: Update fonts in global styles or Tailwind config
📁 Add Pages or Components: Extend UI from the organized
components/andapp/folders⚙️ Integrate APIs: Hook up real data by integrating your backend endpoints