🌱 Agromind—AI Farming Assistant UI Template
Agromind is a sleek, AI-focused SaaS frontend template designed for agricultural and smart farming platforms. Built with Next.js 14, Tailwind CSS 3, and Shadcn UI, it delivers a powerful foundation for building next-generation AI tools in the agri-tech space. With a clean, modern design and intuitive user experience, this template offers everything needed to kickstart a professional SaaS solution for smart farming.
🎯 Use Cases
AI-driven crop management systems
Smart irrigation and soil monitoring platforms
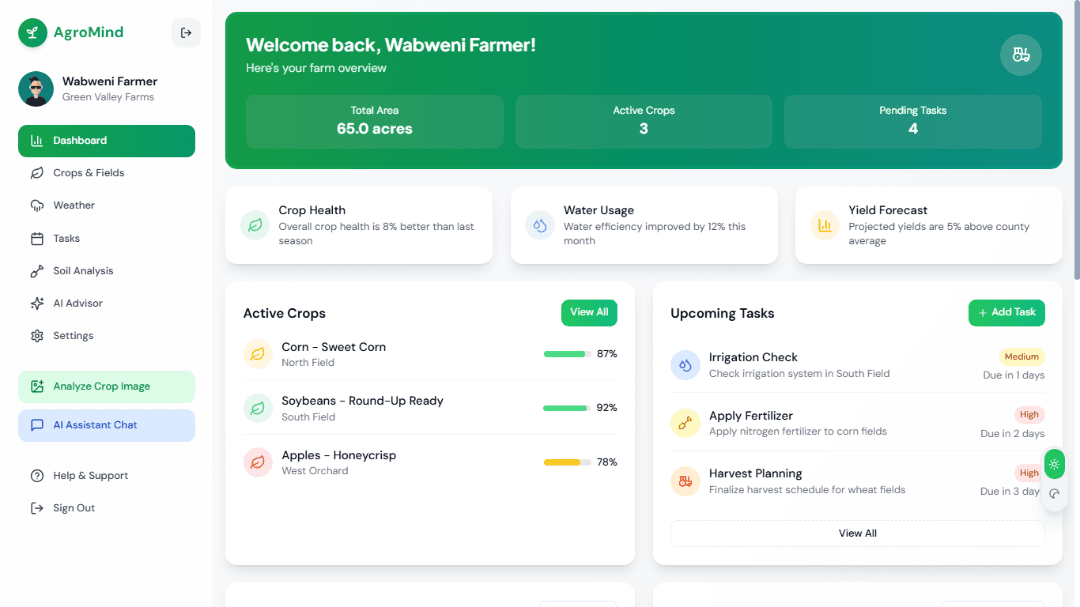
Farm productivity and analytics dashboards
Agricultural assistant apps using AI chat and image processing
Weather-insight powered decision tools for farmers
✨ UI & Usability Highlights
✅ Modern, intuitive UI with clean layout and gradients
🌗 Built-in Dark Mode toggle
📱 Fully responsive across all screen sizes
♿️ Accessible components powered by Shadcn UI
📊 Beautiful, ready-to-use chart components
🎞️ Subtle animations and modern UI transitions
🧭 Easy-to-navigate structure for users and developers
🧼 Clean, scalable, and maintainable codebase
🔌 API-ready frontend structure for quick backend integration
🧠 Core AI-Farming Features (UI-ready)
🌾 Dashboard with real-time metrics (soil, crop health, irrigation, etc.)
🧠 AI Insights displayed contextually across modules
💬 AI-powered Farming Chat Assistant
🖼️ Crop Image Upload + AI-based Disease Detection & Recommendations
☁️ Weather Forecasts + AI Weather-Based Tips
📋 Task Management System (schedule & track farm tasks)
🌱 Soil & Irrigation Monitoring UI with AI-enhanced analysis
🌽 Crop & Field Management Dashboard with insights
🚀 Getting Started
Download & Unzip
After purchasing and downloading the ZIP file, unzip it. Inside, you’ll find a folder namedagromindNavigate to the Project
Open your terminal or command line, and navigate to the folder:cd agromindInstall Dependencies
Run the following command to install all required packages:npm installRun the Development Server
Once installation completes, start the development server:npm run devVisit the App
Open your browser and visit:Start Customizing
Open the project in your favorite code editor (e.g., VS Code) and begin customizing:🎨 Change Colors: Update color palette in
tailwind.config.tsor use global Find & Replace🔠 Change Fonts: Update fonts in global styles or Tailwind config
📁 Add Pages or Components: Extend UI from the organized
components/andapp/folders⚙️ Integrate APIs: Hook up real data by integrating your backend endpoints